No universo cada vez mais dinâmico da web, ferramentas que unem agilidade com personalização são essenciais. Se você já se frustrou com editores visuais muito limitados ou com plataformas “fáceis demais” que travam quando o projeto precisa crescer, o Vvveb pode ser exatamente o que faltava no seu arsenal digital.
Neste artigo, vamos explorar tudo sobre o sistema Vvveb: o que ele é, como funciona, por que pode ser uma ótima escolha para empresas e equipes de desenvolvimento, além de listar seus recursos, integrações, vantagens, desvantagens e principais concorrentes.
O que é o Vvveb?
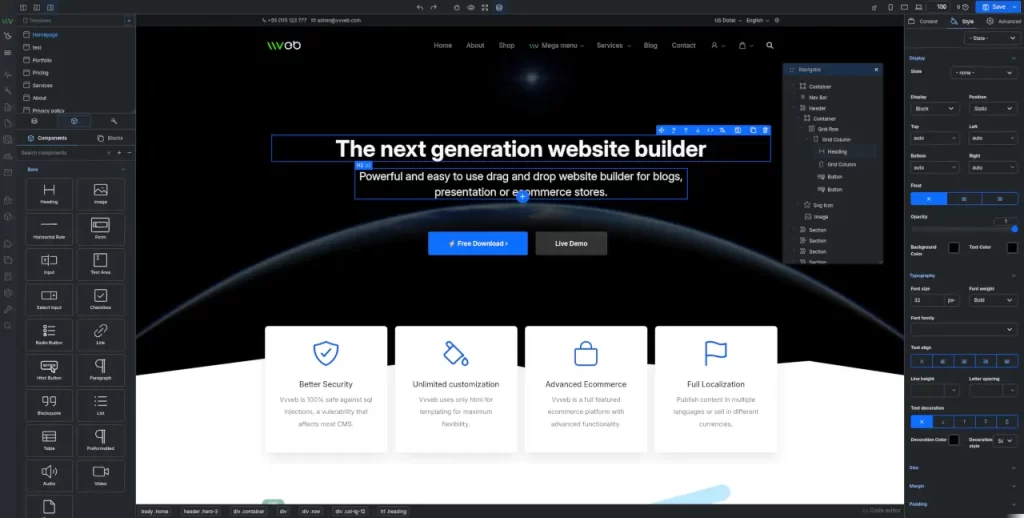
O Vvveb (pronuncia-se “web”) é um construtor visual de páginas HTML open source. Ele é baseado em Bootstrap e utiliza uma interface de arrastar e soltar (drag & drop), voltada principalmente para desenvolvedores que desejam construir páginas rapidamente, mas sem abrir mão do controle total sobre o código.
A proposta do Vvveb é simples: dar liberdade e flexibilidade para a criação de páginas web estáticas ou dinâmicas, integrando-se facilmente com CMSs ou soluções personalizadas, ao mesmo tempo em que oferece um visual builder intuitivo e personalizável.

Vantagens do Vvveb para Empresas
Empresas, especialmente agências, times de marketing, desenvolvedores freelancers e startups, podem se beneficiar bastante do Vvveb por alguns motivos bem claros:
- Agilidade na criação de páginas sem depender totalmente da equipe de desenvolvimento.
- Total controle sobre o HTML, CSS e JS — sem limitações como em outras plataformas comerciais.
- Integração com projetos existentes, seja com CMSs, ERPs ou CRMs.
- Custo zero, por ser open source (ideal para quem quer economizar sem abrir mão de qualidade).
- Customização avançada, com possibilidade de adaptar o editor conforme a necessidade da equipe.
Funcionalidades
A seguir, listamos os recursos mais importantes do Vvveb:
- ✅ Editor Drag & Drop: interface visual para montar páginas com componentes Bootstrap, sem codificação manual.
- ✅ Edição de código integrada: permite alternar entre a visualização do site e a edição de HTML/CSS/JS.
- ✅ Compatível com Bootstrap 4 e 5: ideal para manter o padrão atual da web responsiva.
- ✅ Blocos e componentes reutilizáveis: crie e reutilize seções comuns como rodapés, headers, cards, formulários etc.
- ✅ Gerenciamento de páginas: interface para criar, duplicar e organizar páginas do projeto.
- ✅ Suporte a temas e modelos: ideal para equipes que precisam entregar múltiplos sites com visual diferente.
- ✅ Editor de conteúdo dinâmico: possibilidade de integração com CMSs headless ou backends customizados via API.
- ✅ Visualização responsiva: preview para mobile, tablet e desktop direto do editor.
Extensões e Integrações
Embora o Vvveb seja focado em HTML puro, ele pode ser facilmente estendido e integrado com outras tecnologias. Aqui estão algumas possibilidades:
- 🔗 Integração com CMSs como WordPress, Laravel CMS, Strapi, entre outros.
- 🧩 Uso com frameworks back-end como Laravel, Node.js, Django etc.
- 💾 Exportação HTML/CSS para uso em plataformas como Netlify, Vercel ou servidores próprios.
- 🧱 Extensão de componentes: você pode criar seus próprios blocos personalizados via HTML + JSON.
Principais Concorrentes
Apesar de ser uma ferramenta de nicho com foco técnico, o Vvveb compete com algumas plataformas populares:
| Concorrente | Pontos em comum | Diferenças principais |
|---|---|---|
| Webflow | Editor visual, controle de layout | Webflow é fechado, caro e limita acesso direto ao código. |
| Bootstrap Studio | Visual builder com Bootstrap | Mais voltado para design; menos liberdade de integração. |
| Pinegrow | Edição visual com controle total | Pago; voltado para usuários avançados em design e código. |
| Grav CMS + Admin | Flexibilidade + painel admin | Requer conhecimento técnico para personalização visual. |
| Builder.io | Editor visual com headless CMS | SaaS com cobrança por uso; foco maior em e-commerce. |
Pontos Positivos
- 🟢 Gratuito e open source.
- 🟢 Fácil de usar com Bootstrap (ideal para quem já trabalha com esse framework).
- 🟢 Permite edição de código e visual ao mesmo tempo.
- 🟢 Altamente personalizável para desenvolvedores.
- 🟢 Bom desempenho e leveza — sem scripts pesados ou dependências externas desnecessárias.
Pontos Negativos
- 🔴 Não é totalmente amigável para usuários não técnicos — ideal mesmo para devs ou equipes com algum conhecimento em HTML/CSS.
- 🔴 Não tem backend embutido — o conteúdo dinâmico precisa ser gerenciado via integração externa.
- 🔴 Comunidade pequena, o que significa menos tutoriais, temas e plugins prontos.
- 🔴 Requer configuração manual para projetos mais robustos (por exemplo, multiidioma, CMS, login de usuários etc.).
O Vvveb é uma excelente opção para quem quer unir praticidade com liberdade total no desenvolvimento web. Ao contrário de plataformas SaaS que impõem limitações, ele permite que empresas construam suas próprias soluções personalizadas, com mais controle e sem depender de licenças pagas.
Se sua empresa valoriza independência tecnológica, quer evitar custos com plataformas caras e ainda assim entregar páginas modernas, responsivas e funcionais, o Vvveb é uma alternativa que merece ser testada.